Web系の企業で働くのであれば、必須のスキルであるJavaScriptについて学びましょう。
JavaScript とは?
JavaScriptとは、Webサイトの開発でよく使用されるプログラミング言語です。
もともとはサイト上のアニメーションやエフェクトを表現するために使用される言語でした。
一般的なWebサービスでよくあるポップアップの表示は、JavaScriptで実装されています

そのほかにも、フワッと表示されるようなトランジション
アコーディオン表示、スライダーで画像が切り替わるなど、
ブラウザ上のアニメーションやエフェクトはJavaScriptで実装されています。
2005年頃にAjax (Asynchronous JavaScirpt + XML)という技術が普及され、JavaScriptを使用して、非同期通信ができるようになりました。
非同期通信というのは、ページ遷移せずともデータを通信する技術のことで、
例えば、Youtube で適当なワードで検索すると動画がヒットすると思いますが、
下にスクロールすると、ページ遷移なしに次の動画が表示されると思います。
これを非同期通信と言います。

その後、Node.js というブラウザだけではなく、サーバー側でも動くJavaScriptも普及されたり、
最近では、ReactNative, Ionic, Electron という技術なども普及され、
JavaScriptだけで、iOS, Androidアプリ、デスクトップアプリまで開発できるようになりました。
JavaScriptは、Web系で働くのであればどの現場でも必ず使用する言語ですし、JavaScriptだけで、Webもアプリも開発できるようになりましたので、最も理解しておくべき言語のひとつなのです。
動作確認する方法は?
実際にJavaScript を動かしてみましょう。
1. HTMLファイル作成
まずはデスクトップなど、お好きな場所にHTMLファイルを作成しましょう。
使用されているお好きなエディタを起動します。
ファイルを新規で作成していただき、デスクトップに保存しましょう。
保存するファイル名は、index.html にしましょう。
拡張子が.html になっていることを確認してください。
2. サンプルコード
index.htmlファイルが作成できましたら、
サンプルコードを貼り付けて、保存しましょう。
<html lang="ja">
<head>
<title>ProWebEngineer</title>
<meta charset="UTF-8">
</head>
<body>
<h1>アラート表示</h1>
<script>
alert('はじめてのJavaScript');
</script>
</body>
</html>
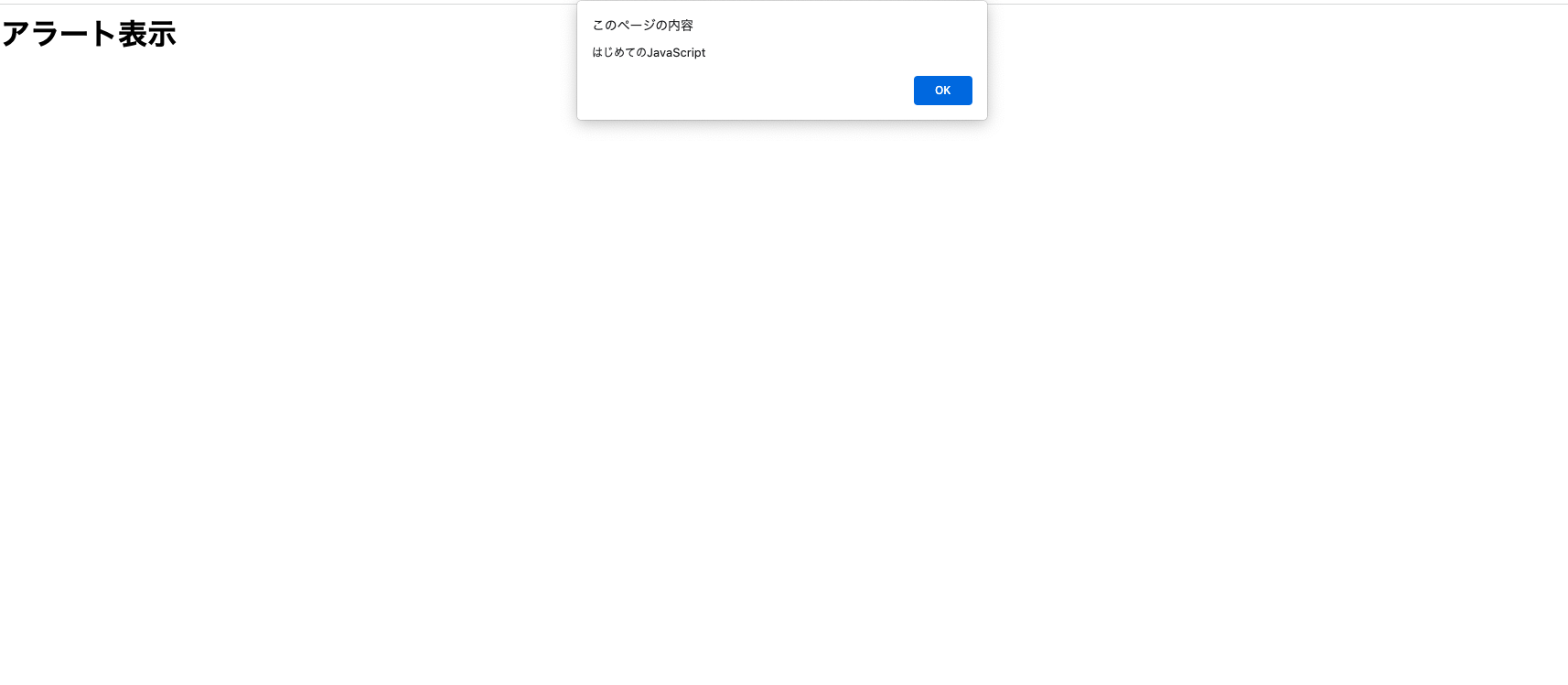
3. ブラウザで動作確認
サンプルコードがコピーで来ましたら、ブラウザで動作確認してみましょう。
作成したindex.html をブラウザにドラッグアンドドロップすると、表示されます。

ちょっとしたJavaScriptの動作確認方法は、こちらの記事も参考にしてください^^

書き方の基本
JavaScript の基本の書き方を見ていきましょう。
HTMLファイル上でJavaScriptを動かす場合は、script タグの中にJavaScriptを書きます。
<body>
<h1>アラート表示</h1>
<script>
alert('はじめてのJavaScript');
</script>
</body>
先ほどのサンプルコードを確認て見ましょう。
bodyタグの中にscriptタグがありますね。
このscriptタグに中にJavaScriptを書くことで、HTML上でJavaScriptを動作させることができます。
scriptタグはどこに書けばいい?
HTML上でscriptタグの記述場所について、迷われる方も多いと思います。
scriptタグの記述場所は、headタグ、またはbodyタグの中になります。
<html lang="ja">
<head>
<title>ProWebEngineer</title>
<meta charset="UTF-8">
<script>
alert('はじめてのJavaScript');
</script>
</head>
<body>
<h1>アラート表示</h1>
</body>
</html>
このようにheadタグの中に記述することもできます。
headタグの中に書く場合と、bodyタグの中に書く場合の違いですが、
JavaScriptの実行タイミングに違いがあります。
HTMLファイルがブラウザに読み込まれる際、headタグが最初に読み込まれます。
headタグが読み込まれた後に、bodyタグが読み込まれる流れになるので、
head タグの中に書かれたJavaScriptは、bodyタグが読み込まれる前に実行されます。
scriptタグを書く場所は、実行タイミングも考慮して記述する必要がありますが、
最初はよくわからないと思いますので、
- 外部ファイルなどのソースの読み込み処理はheadタグ
- それ以外はbodyタグの中にscriptタグを記載するようなイメージでよろしいかなと思います。
経験を積まれるうちに少しずつ理解できるようになるので、安心してください^^
- 外部ファイルなどのソースの読み込み処理はheadタグ
- それ以外はbodyタグの中に記載