今回は、JavaScriptの変数、定数について解説していきます。
変数とは?
変数とは、データを保存するための入れ物です。
JavaScriptに関わらず、プログラミングは変数に値を代入して、処理を書いていきます。
let name = 'マイケル';
このサンプルコードでは、name という変数に「マイケル」という値を保存しました。
変数を宣言しよう
変数を使用するには、変数をあらかじめ宣言しておく必要があります。
var 命令
var message;
このサンプルコードでは、message という変数を宣言しています。
変数は複数宣言することも可能で、
var message1; var message2;
このように立て続けに宣言してもかまいませんし、
var message1, message2;
このように一度で宣言することもできます。
また変数に初期値を設定することもできるので、
var message = 'おはよう';
このように処理を書くこともできます。
よく初学者の方にありがちですが、
var message; var message = 'こんにちは';
このサンプルコードのように、messageを宣言してから、あらためて変数の宣言と初期値の設定をされる方もいらっしゃいますが、
最初の行の変数の宣言は不要なので、
var message = 'こんにちは';
でOKです。
let 命令
2015年頃にアップデートされたES2015と呼ばれる最近のJavaScriptでは、新たにlet 命令が追加されました。
用途はvar命令とほとんど変わりません。
// 変数の宣言 let message; // 同時に複数の変数宣言 let message1, message2; // 初期値の設定 let msg = 'こんにちは';
var命令と同じですね^^
var, let の違い
var命令も、let命令も同じ使い方に見えますが、それぞれの違いを解説します。
let は同じ名前の変数を宣言できない
let命令は、すでに宣言されている同じ名前の変数を再度、宣言することができません。
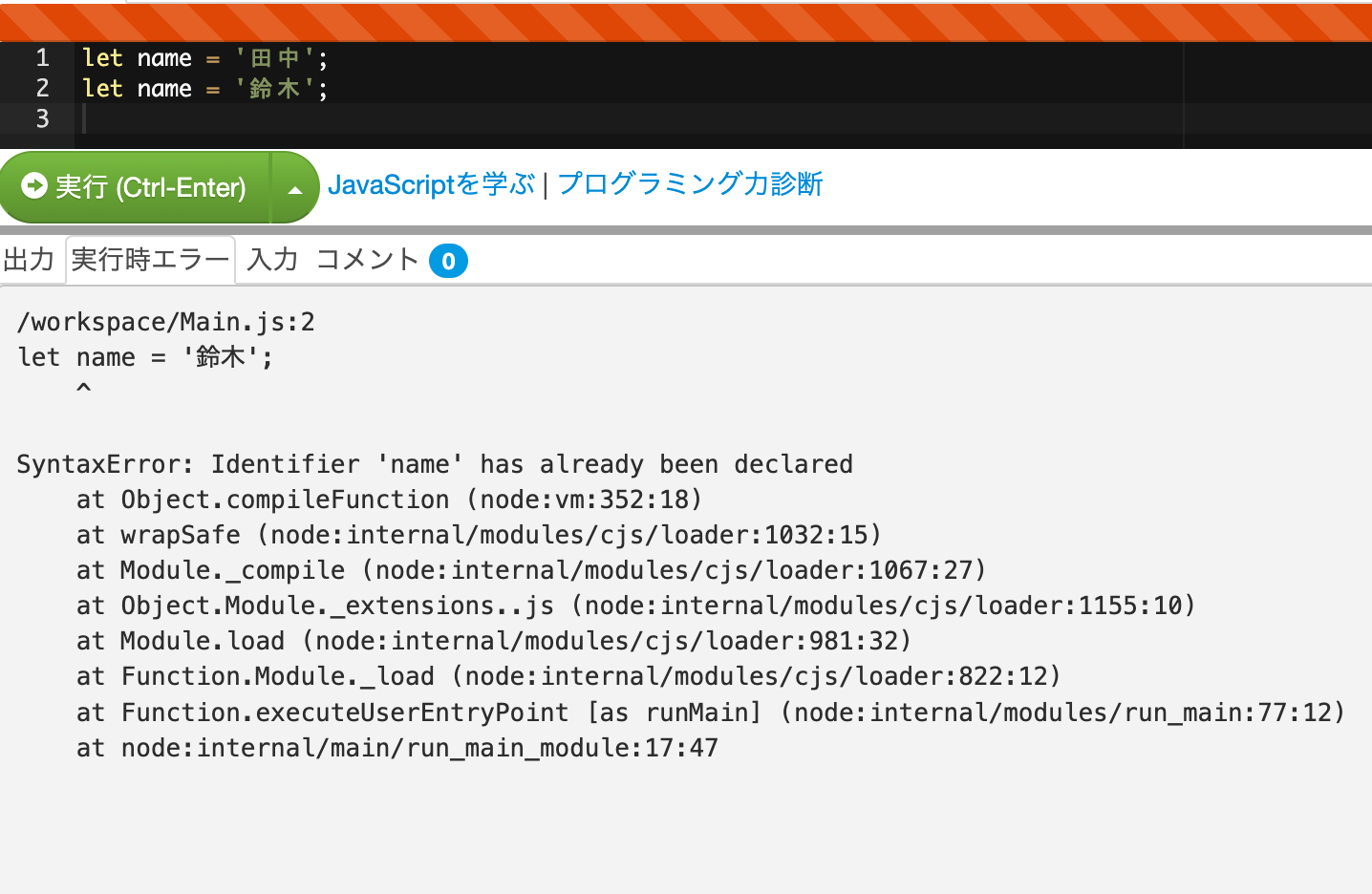
let name = '田中'; let name = '鈴木';
一方、var命令は同じ名前の変数を宣言することができます。
var name = '田中'; var name = '鈴木';
実際に変数を宣言して、動作確認をしてみましょう。
JavaScriptの動作確認方法がわからないかたは、こちらの記事を参考にしてください。


let で宣言した際は、SyntaxError: Identifier 'name' has already been declaredのようなエラーが発生すると思います。
スコープの違い
スコープとは、変数の適用範囲とイメージしていだければOKです。
if(true) {
var number = 1;
}
console.log(number);
number という変数を、if文の中で宣言しました。(if文はまた後日解説します。)
その後、if文の外で、number をログ出力するコードになっています。
この場合ですと、問題なくnumber は出力されます。
一方、let はvar より狭いスコープになります。
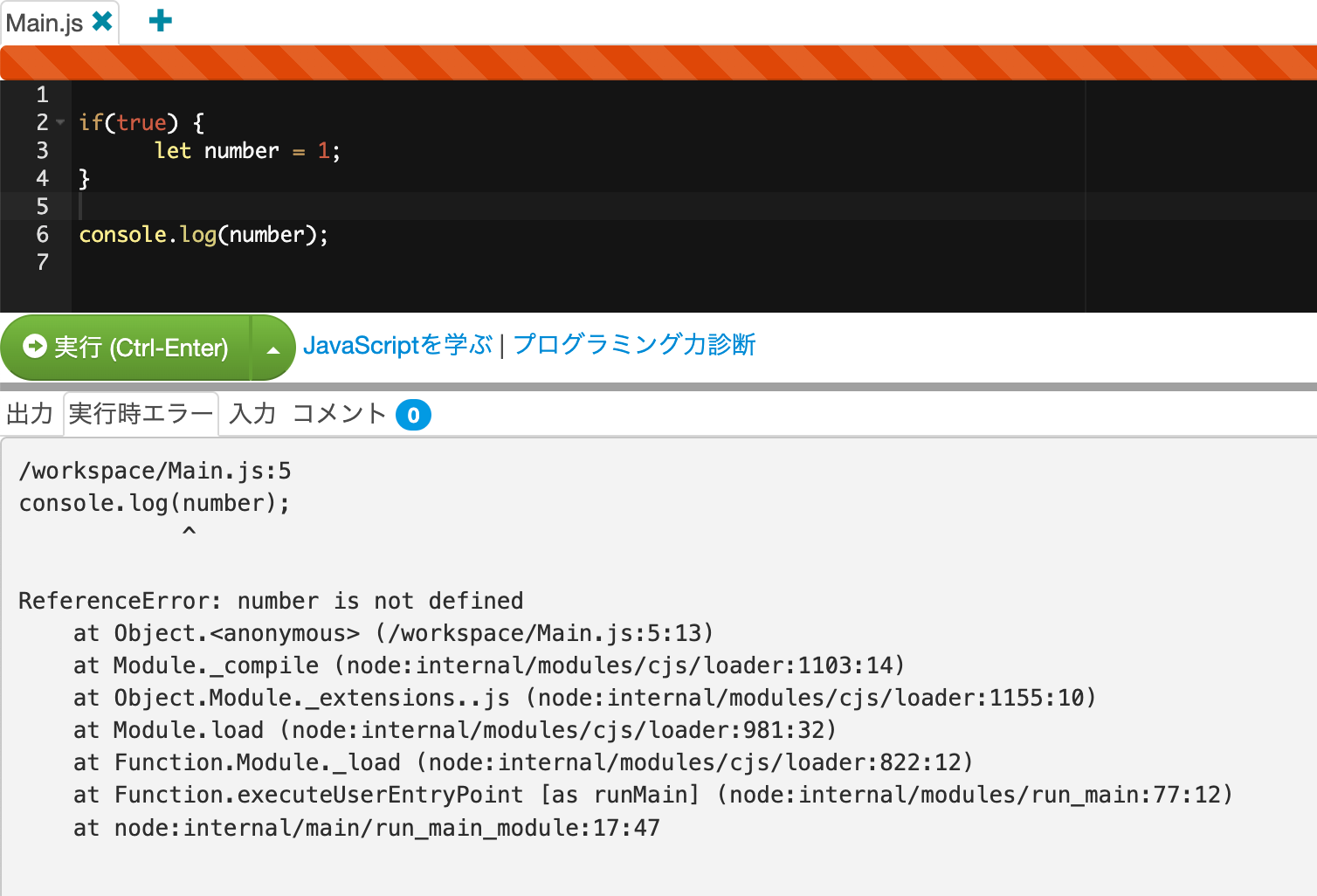
if(true) {
let number = 1;
}
console.log(number);
let で宣言した場合、変数の適用範囲は狭くなります。
number 変数は、if文の中で宣言されているので、このnumber という変数が使用できる範囲はif文の中だけになります。
なので、このコードを実行すると

number is not defined というエラーが発生します。スコープが狭くなるほど、変数の宣言場所や使用できる範囲が明確になり、バグが少なくなります。
普段の実装ではletを使用するようにしましょう^^
定数を宣言しよう
定数を宣言してみましょう。
定数とは、変数とは違い、値の再代入ができません。
const 命令
const PRICE = 1000;
定数の宣言方法は、変数とほとんど同じです。
定数名に関しては、定数であることをわかりやすくするために大文字で宣言することが多いです。こうすることで、可読性が向上します。
これはJavaScriptに限らず、他のプログラミング言語でも同様ですので
定数名は大文字で宣言するということは覚えておいてください^^